SPA란?
Updated:
SPA
SPA 중심에는 대표적인 라이브러리/프론트프레임워크 React, Vue/Angular가 있다.
SPA란?
SPA란 Single Page Application의 약자이다. 단순하게 정의하면 1개의 페이지만 어플리케이션이다.
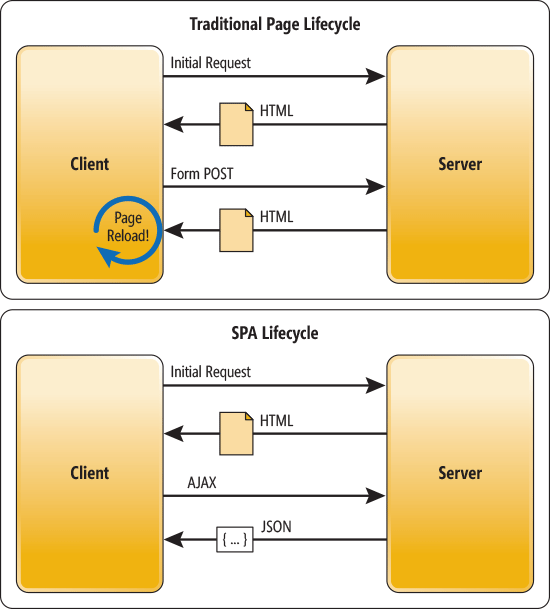
기존의 웹서비스는 요청시마다 서버로부터 리소스와 데이터를 해석하고 화면에 렌더링 하는 방식이라면 , SPA형태는 브라우저에 최초에 한번 페이지 전체를 로드하고 , 이후에는 특정부분만 ajax를 통해 데이터를 바인딩한다

앞에서 말한것처럼 단일페이지는 최초에 한번만 로딩하고 ajax를 통해서 데이터를 바인딩하는것을 보여주는 표이다.
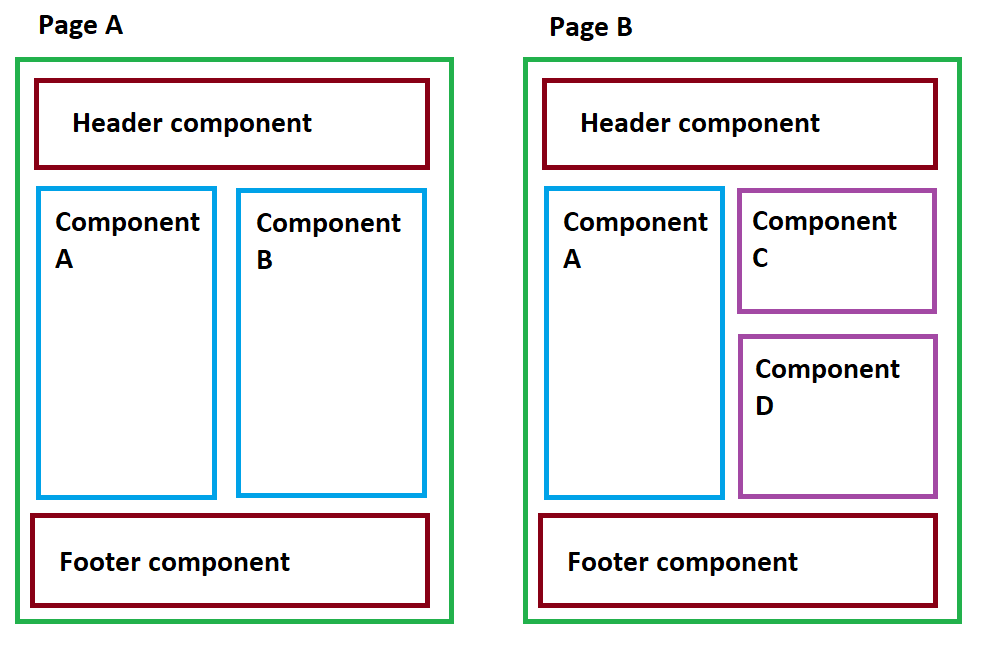
컴포넌트 개념

위의 이미지처럼 컴포넌트들이 모여 한 페이지를 작성하고 특정부분만 데이터를 바인딩하는 개념이다
SPA 구현을 쉽게 말하면 jsp파일 없이 index.html파일 하나에서 js, css등 리소스 파일들과 모듈들을 로드해서 페이지 이동 없이 특정영역만 새로 모듈을 호출하고 데이터를 바인딩하는 개념이다.

Leave a comment